Visibility and Z-index
Updated: 11/6/2020
Visibility
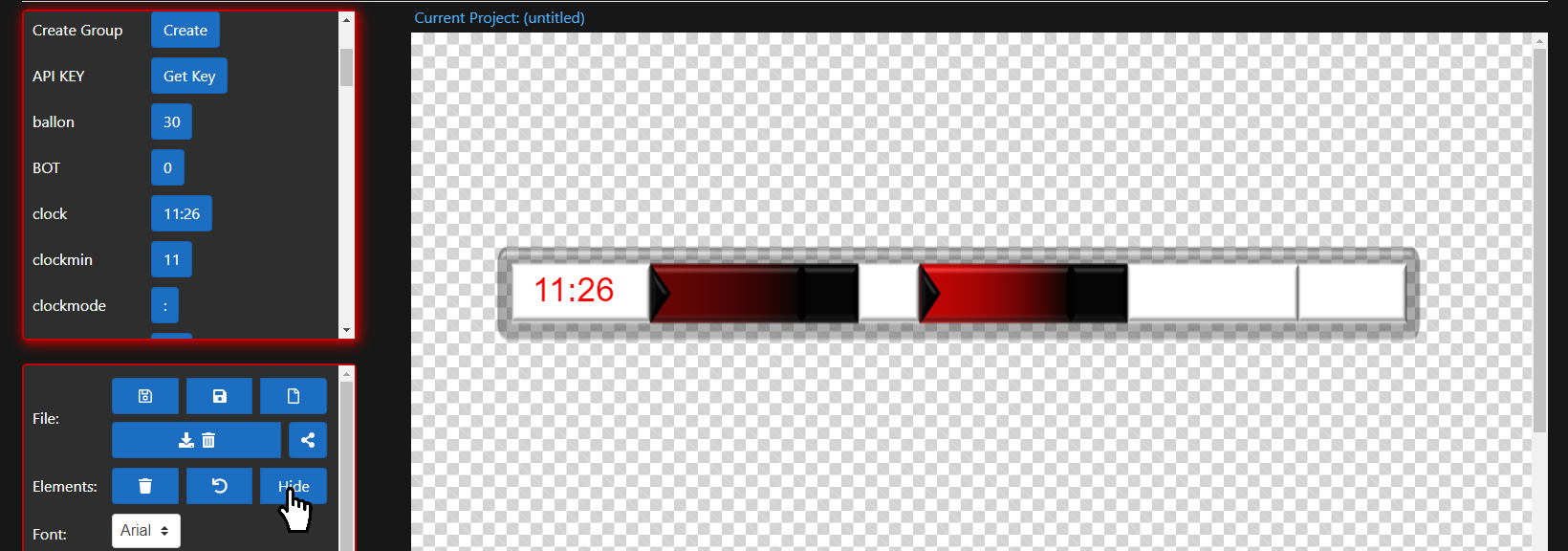
The visibility of a stage element can be toggled by the user with the “Hide” button in the properties controls. Clicking this button while an element is selected will hide this element and clicking the same button again while the element is hidden will unhide it.
When an element is hidden it still retains all its properties and remains in its current group; however, you cannot transform or modify a hidden element. To do this, you must first unhide the element. To select a hidden element, find it in the properties panel and select it. A square box will appear around the hidden element to indicate its position. When the element is unhidden, this box will become a transformer and the element will become modifiable.
It is also possible to hide entire groups. When you hide a group, the entire group is hidden, but the child elements remain visible within the hidden group. It is also valid to have a hidden group full of hidden child object. In this case, selecting the hidden group will display all of its hidden child elements, which will be re-hidden when the group is de-selected.
Hidden elements are used mostly in conjunction with user-defined conditions. A common usage of a hidden element would be for an element to remain hidden until a certain condition is met. For example, if you are creating a graphic for a football game, you may wish to hide an image indicating a flag on the play until a penalty has actually been called. These types of conditions will be covered in more detail later in this tutorial.
Z-index
Somewhat related to the issue of visibility is that of z-index. Z-index refers to the order in which elements are layered on top of each other. All elements on your stage retain a relative z-index, which can be modified through the layer up/down buttons, or directly in the properties panel.
In Sportzdesigner, z-index is relative; this means that an item’s z-index is relative to its siblings (elements in the same group). As such, all ungrouped elements and all groups have relative z-indexes within group0, however, elements that reside within a user-created group have their own z-index order that is unique to that group.
Tips
- If an element is hidden you can still select it with the select button in the properties panel.
- It is possible to show and hide an element with user defined conditions.