Colors
Updated: 8/19/2020
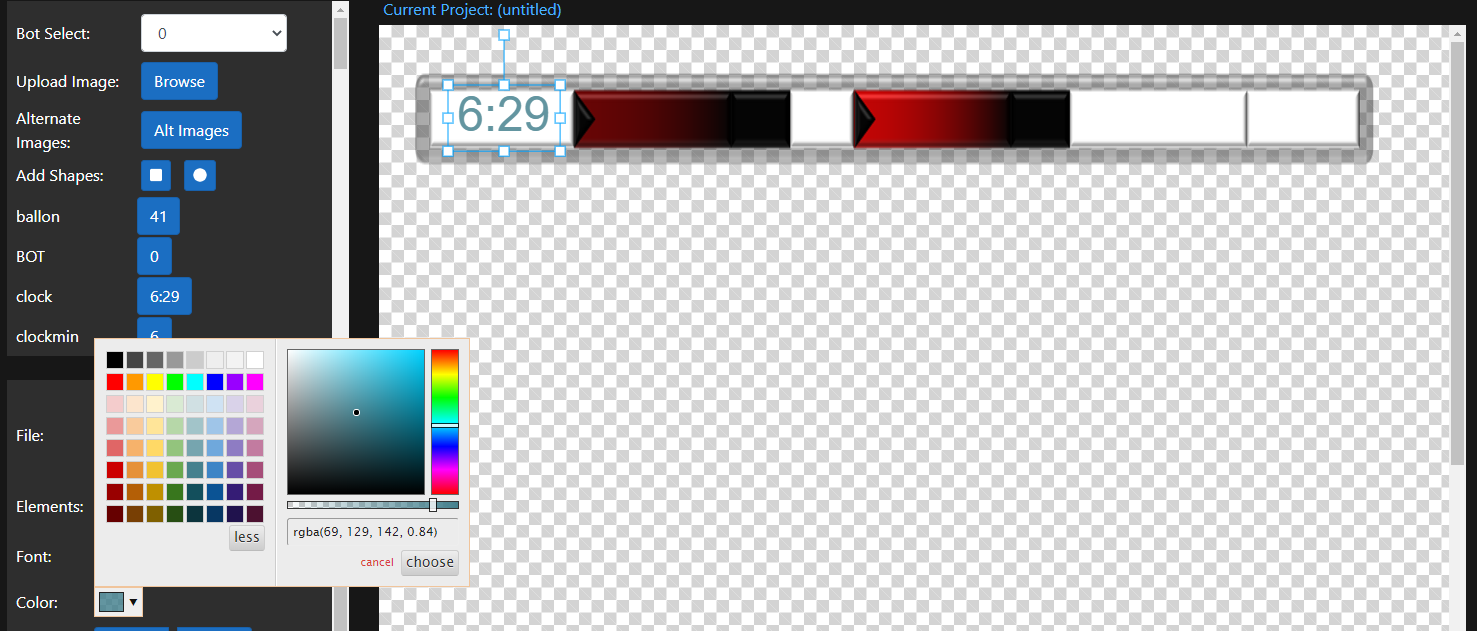
Like fonts, all stage elements have a fill property that defines that element’s color. To change an element’s color, simply select it and open the color picker. The color picker provides a palate of pre-defined colors that you may choose from, or you can click the “more” button to open the color mixer and create your own colors.
You can also change a color’s transparency by dragging the transparency slider left or right. Alternatively, you may use the text input in the color picker to manually enter a color value. Acceptable formats here include:
- Color text (red)
- Hex string (#ffffff)
- RGB (rbg(255, 0, 0))
- RGBA (rgba(255, 0, 0, .8))
- HSL (hsl(0, 100, 50))
- HSV (hsv(0, 100, 100))
- HSVA (hsva(0, 100, 100, .8)
Tips
- When you create your own color, it will be saved in the palate for reuse.
- The last color you used will be applied to the next item you put on the stage.
- It is possible to change an element’s color with a user defined condition.