Selecting and Updating Elements
Updated: 11/6/2020
Selecting
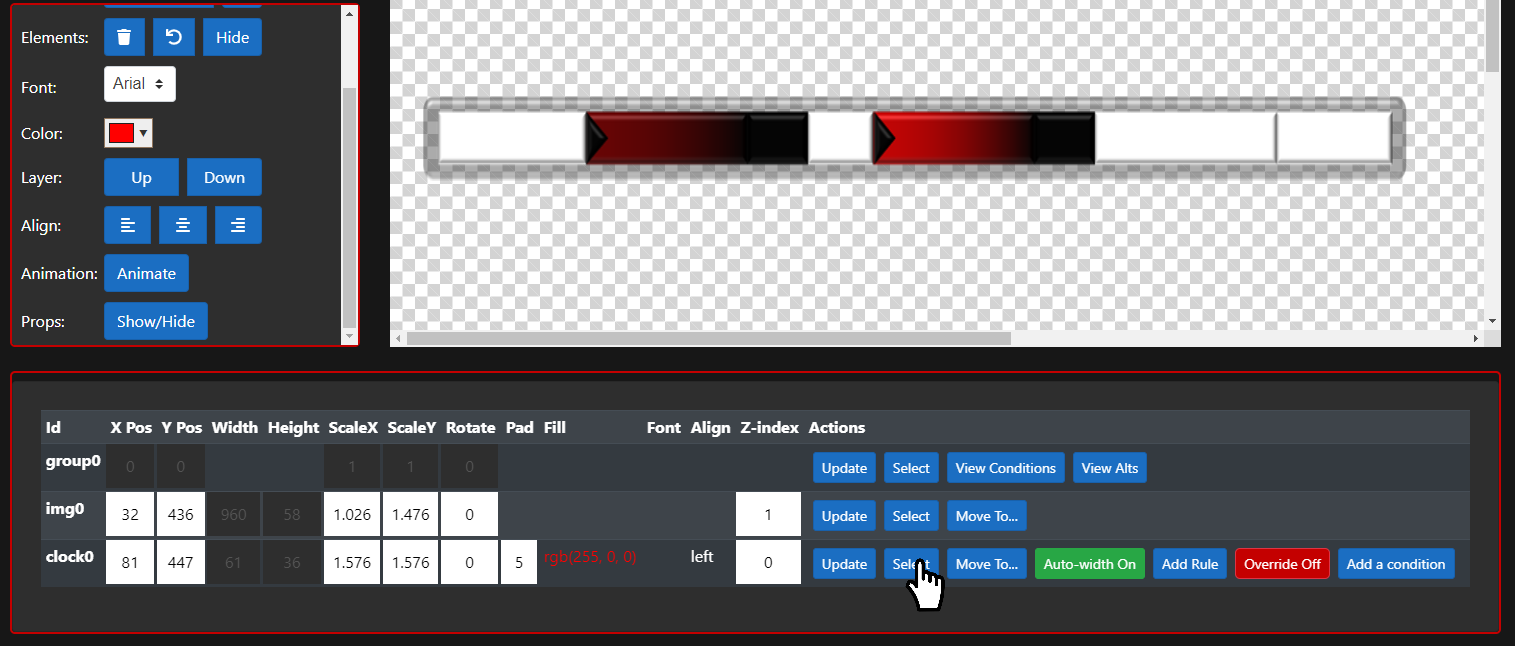
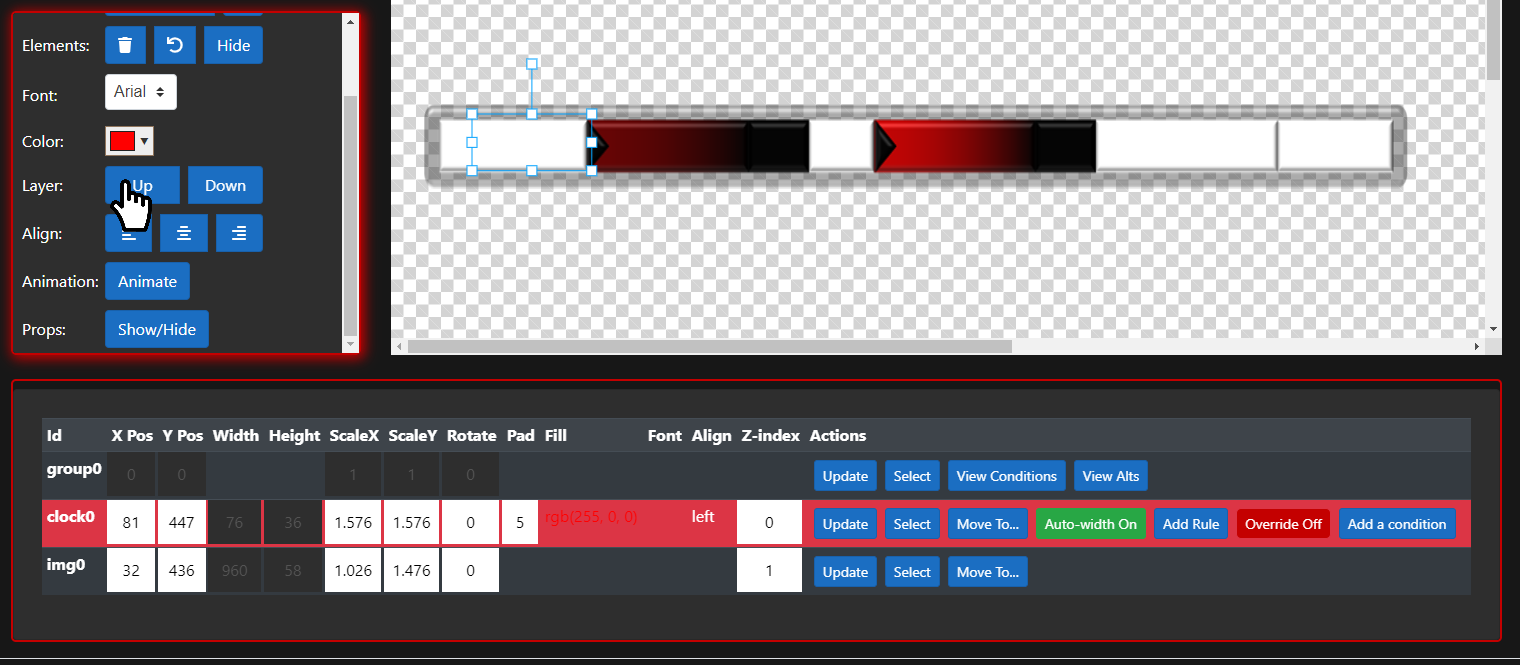
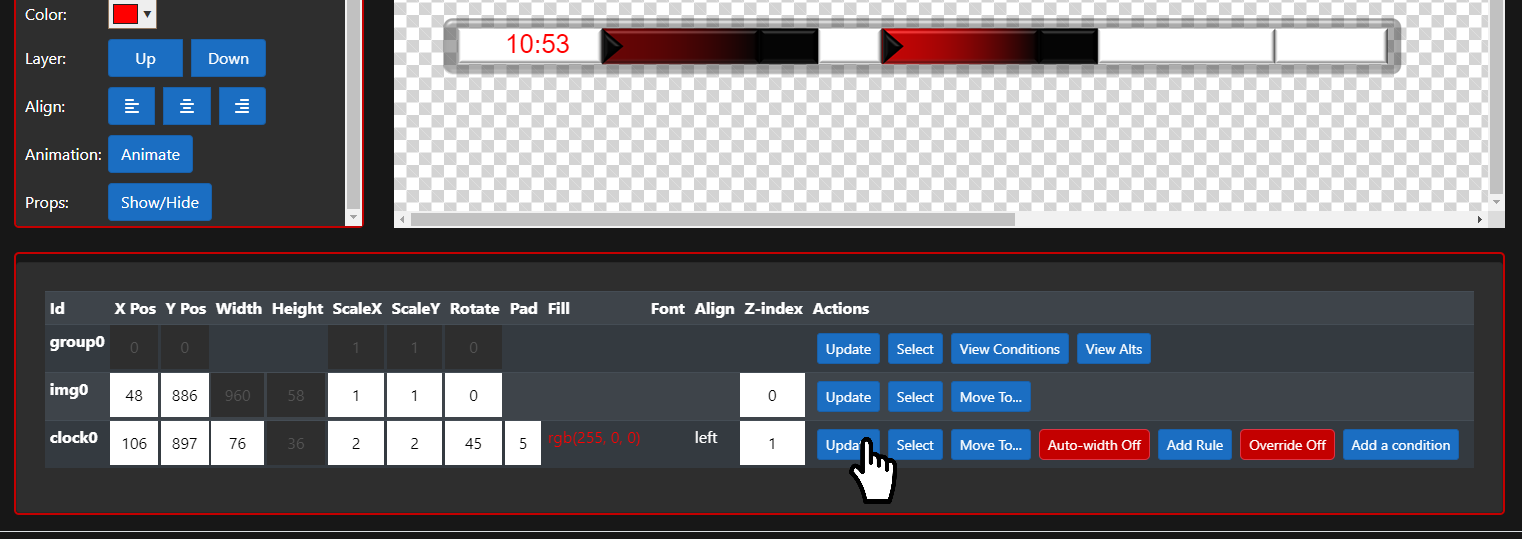
Sportzdesigner provides two ways of selecting an element or a group on the stage. The first method has already been covered in this tutorial: simply click on an element (or a group while holding shift) and you will have selected it. Once you have selected an element, you are able to transform it or modify its properties such as font, fill or alignment. Additionally, selected elements will be highlighted and brought to the top of the properties panel.
Selecting an element can also be performed in the properties panel. Selecting an element in this way is no different than selecting an element by clicking on it; it will become modifiable and will be brought to the top of the properties panel.
The second method for selecting stage element has been provided for a couple of reasons.
- It is possible to “lose” a stage element if you drag it too far off stage or if its z-index is too low and it becomes buried underneath other stage elements. In this case, you will not be able to select an element by clicking on it, but you can still find and select it in the properties panel.
- If a stage element is hidden by the user, you will not be able to select it by clicking on it, but you can still select it in the properties panel. Hidden elements will be covered in the next tutorial.
Updating
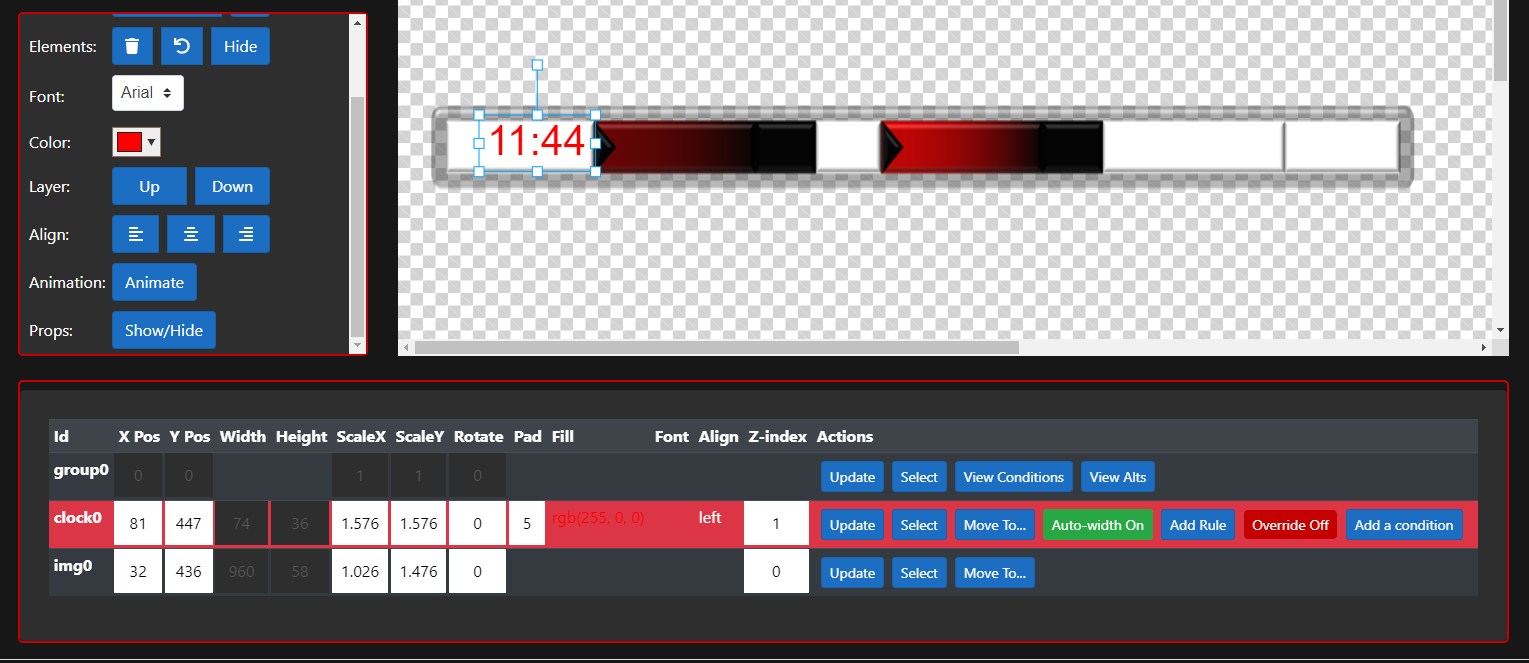
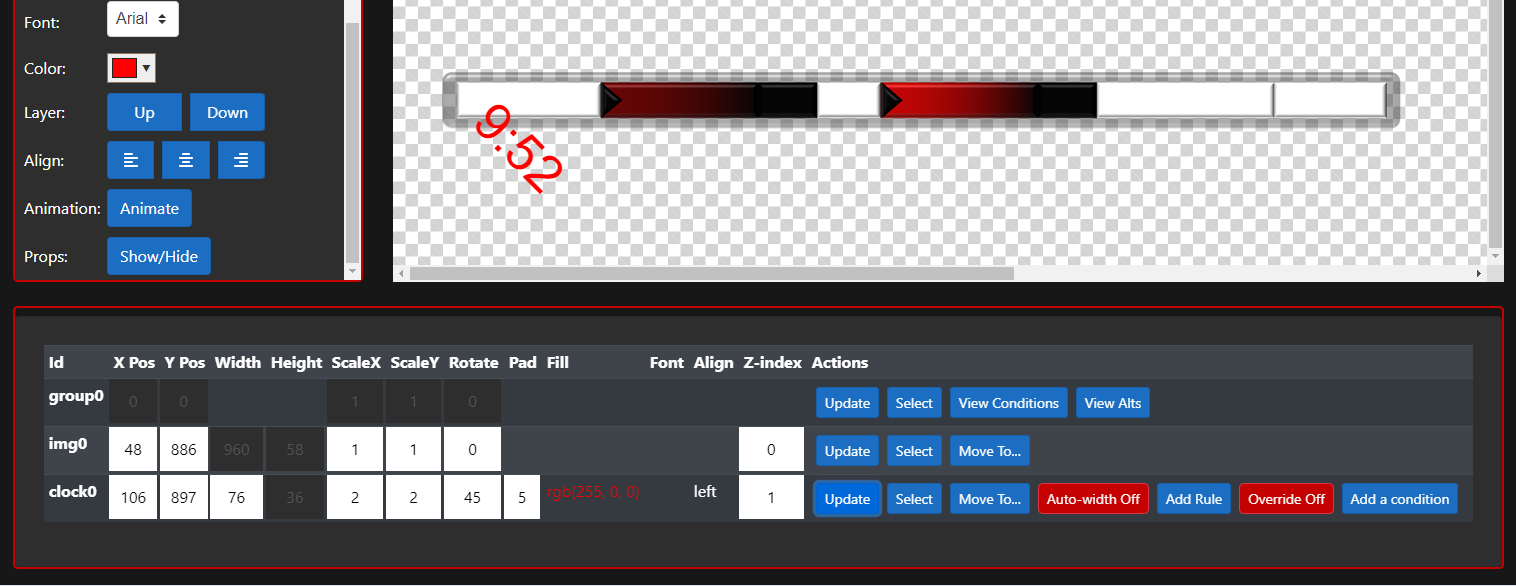
Like selecting, transforming, moving, and modifying an element can be performed in two ways. The first way has already been covered in this tutorial: after selecting an element you can drag the element’s transformer to move or resize it, or make a selection in the properties controls to change properties such as font or fill.
Updating an element can also be performed in the properties panel. You will note that some of the properties in the properties panel are editable. Specifically, these columns are editable in the panel:
- X position
- Y position
- X scale
- Y scale
- Rotation
- Padding
- Z index
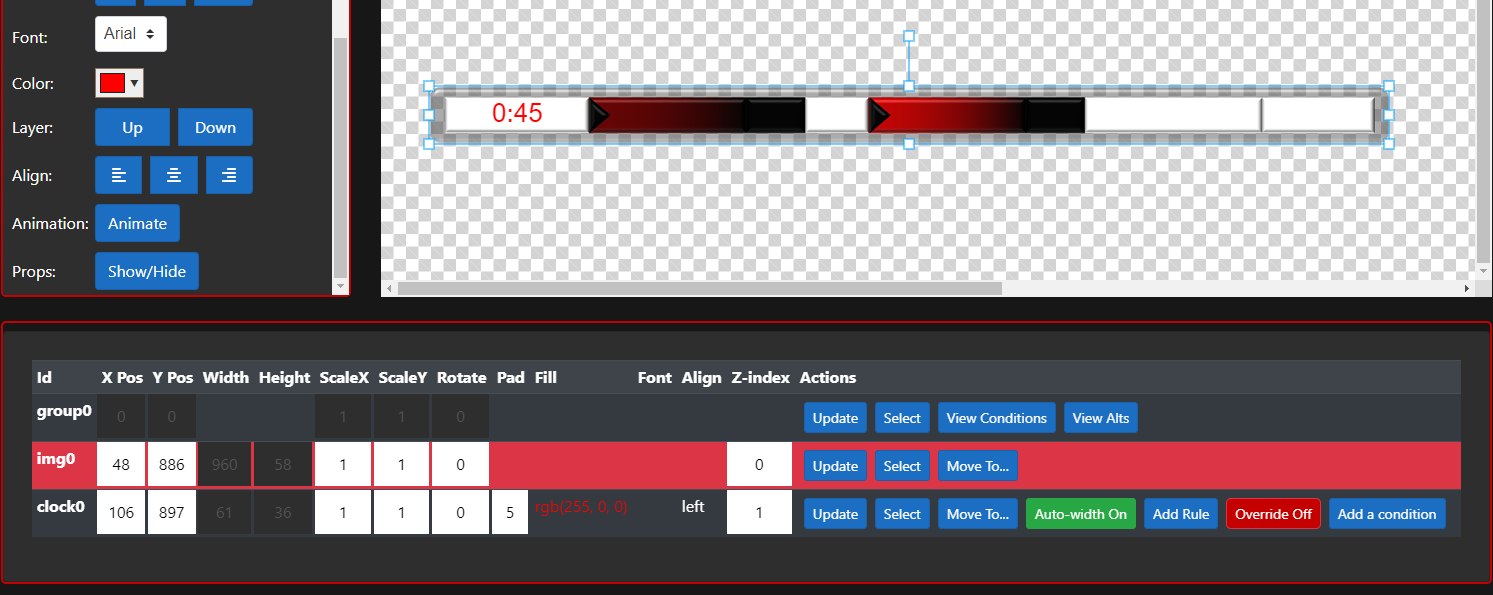
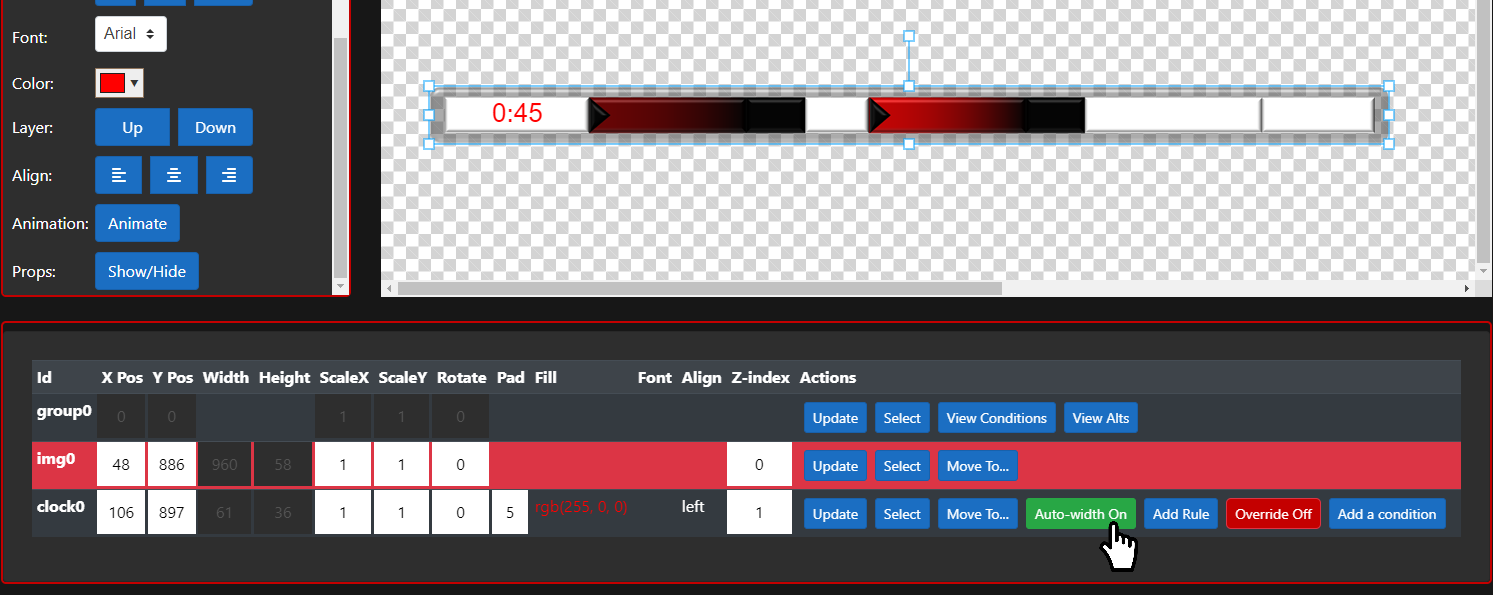
To modify an element in this way, simply type the value you would like to update into the white box and click the update button in the same row. You do not need to select an element first to modify it in this way. Fill, font, and alignment cannot be edited in the properties panel.

Turn off auto-width to update text elements. (You can turn auto-width back on after updating the element.)
Tips
- Updating elements in the properties panel is hugely important to creating an impressive graphic. In nearly all cases, it will be close to impossible to get all elements to line up perfectly by dragging a transformer. However, it is very easy to ensure that all your elements begin at the same x or y coordinate, for example, if you set this value in the properties panel. To avoid strange spacing or uneven lines, use the update feature in the properties panel.
- To select multiple elements at once, hold control and click on the elements you would like to select.
- If an x, y, or scale value keeps resetting before you can update it, turn auto-width off and then alter the value.