Overrides
Updated: 8/17/2020
Overrides are another tool that Sportzdesigner users can use to customize their scoreboard graphics. An override is a simple concept: whatever a field’s value is, ignore it and display your custom override value instead. An override is useful for displaying non-changing custom text that is not available via your bot data.
Generally, an override is created by using a field from your bot that is not frequently used in your graphic; for example, hexbot or BOT are good fields to create an override with. Since each element receives a unique Id, you can use multiple hexbot or BOT elements for multiple overrides without a problem.
Tip
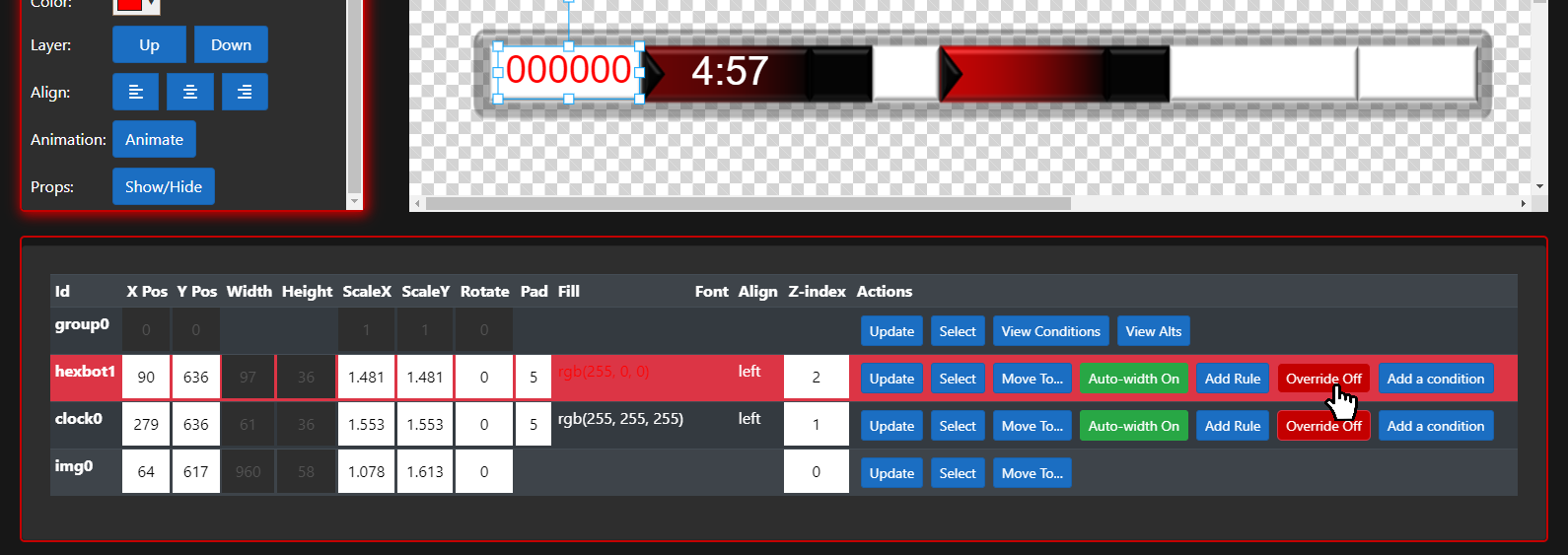
- If you use multiple instances of the same element (such as hexbot) for an override, make sure you turn auto-width off for each one as you go. Multiple instances of the same element are considered “like elements” and will resize together if you do not turn auto-width off. Because each override will have a unique width, each override element should be set to auto-width off.
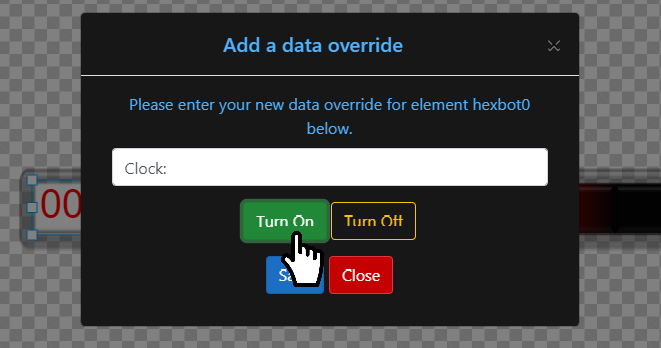
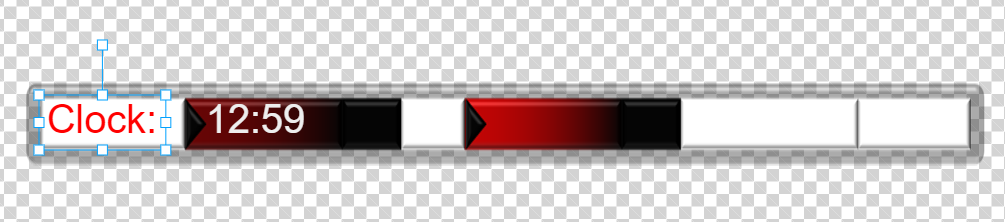
To create an override, select an unused field and place it onto your stage. In the properties panel, click the button that says “override off” to bring up the override dialog. Simply enter your override value into the field, and then click the “turn on” button. In this example, we create a text label that says “Clock:” and place it next to a clock element.
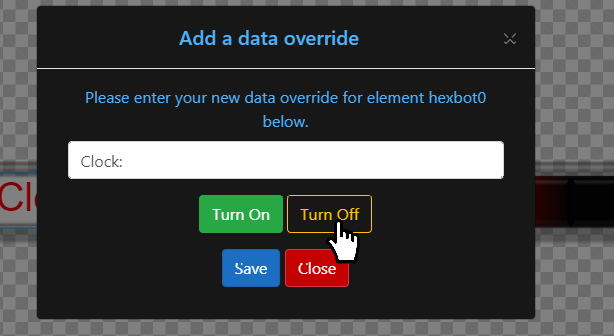
When the override is turned on, the override value for that element will always be displayed. To turn off an override, simply click the override button (it will now say “override on”) and click “turn off”, and that element will once again display its natural value.
When an element has an active override, the override button will be green and say, “override on”, otherwise it will be red and say, “override off”.
Read next: Conditions