Animations
Updated: 10/13/2020
If you watch a game broadcast, you will surely notice that scoreboard changes and events are often presented with animated transitions. Sportzdesigner puts this power into your hands and allows you to apply these types of animations to your scoreboard graphic as well!
Animations are just a special type of condition available in SportzDesigner, they allow you to conditionally apply animation effects to elements or groups on your stage. But, before we create an animation condition, let’s learn a little more about how animations work.
Animation Transitions
In Sportzdesigner, animations either transition in or transition out. An “in” animation takes a hidden element and animates it into view, while an “out” animation takes a visible element and animates it out of view. In most cases you will animate one group in while another group animates out, and in many cases an animation will be “finished” with its opposite transition.
Tip:
- After an element is transitioned out, it returns to its original position on the canvas in a hidden state, it is not actually gone!
Animation Types
- Fly – an element or group will fly onto or off of the stage
- Tween – an element will fold in or out
- Fade - an element will fade in or out
- Fly and tween animations can go up, down, left, or right. Fade animations can go in and out.
Try Animations
Before defining animation conditions for your project, you will likely want preview that animation first. A sample canvas has been provided here for that purpose. This same preview capability can be found in Sportzdesigner under the property controls.
Finish Animations
When an element finishes animating it can do one of two things.
- Do nothing
- Wait for a certain period of time before executing a “finish animation”
Finish animations must implement the opposite transition of its prior animation. So, if an element fades-in, then its finish animation must be an “out” transition.
Animations as conditions
In order to trigger an animation, you can define a condition where one of the aforementioned animations constitutes the target action of a condition. In this way, animation events are triggered just like other Sportzdesigner events.
Examples
Let’s go through an example where your graphic flies in from the left when your game clock starts from 15:00.
- Create a group with a game clock encased in a rectangle
-
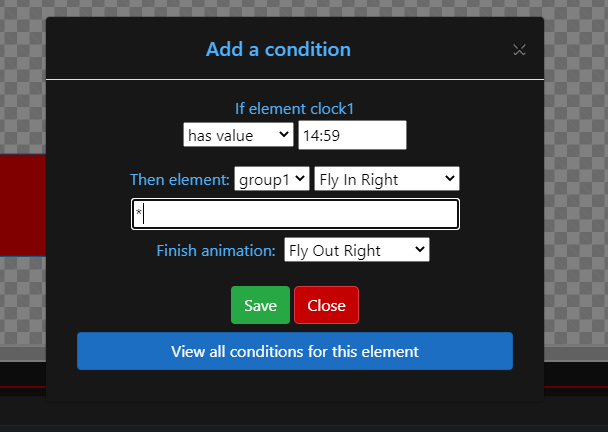
Add a condition to your clock element such that:
- If element clock1 has value 14:59, then group1 Fly In Right *.
- Note: the * character tells Sportzsuite to ignore whatever finish animation you choose, so you do not need to pick one here.
- Start the clock to see your animation.
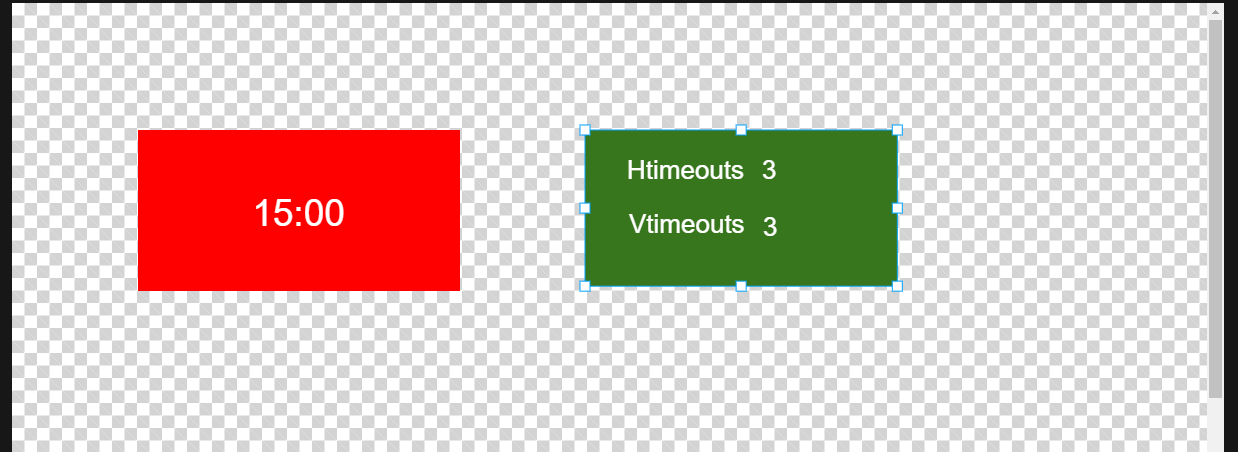
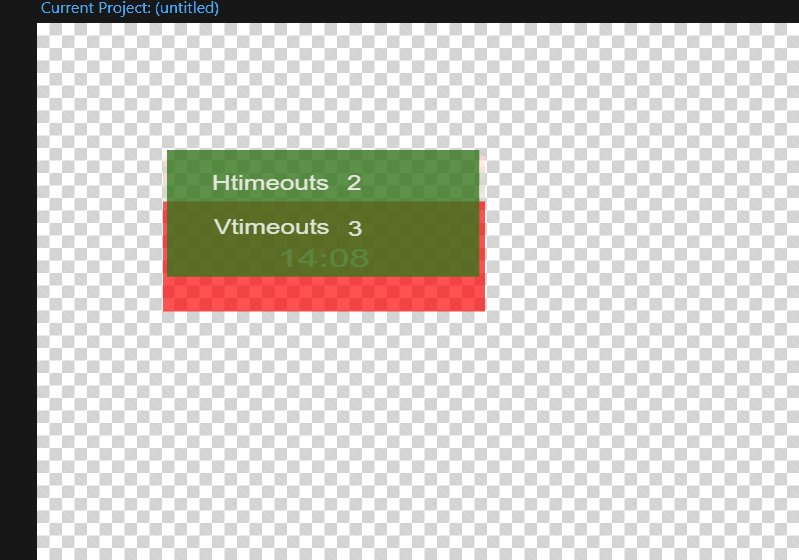
Now let’s look at another example where your primary graphic tweens out while another graphic tweens in, and then after 4 seconds, the primary graphic tweens back in while the secondary graphic tweens out.
- Connect to a football Sportzbot and start a new game
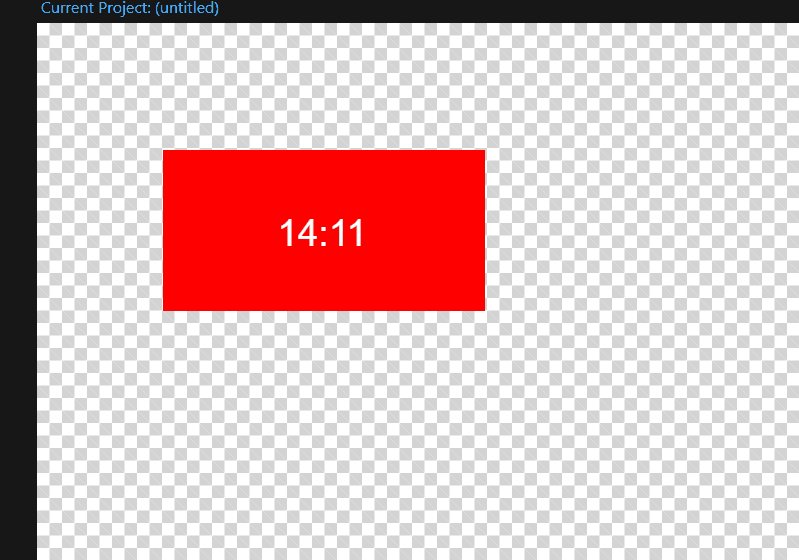
- Create a group on your stage with a clock encased in a rectangle, this is your primary graphic
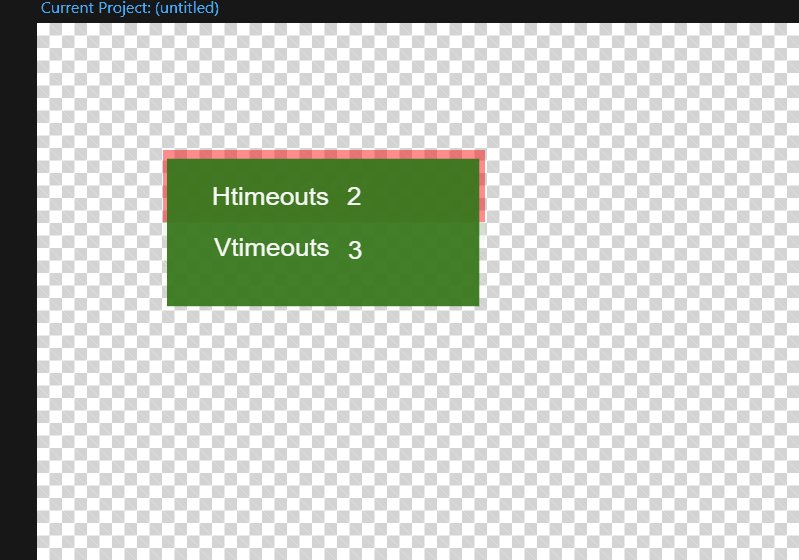
- Create a group with “Htimeouts” and “Vtimeouts” values encased in a rectangle, this is your secondary graphic.
- Move the secondary graphic on top of the primary graphic and hide it.
-
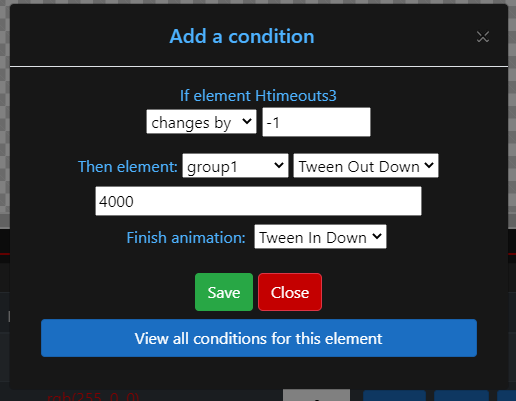
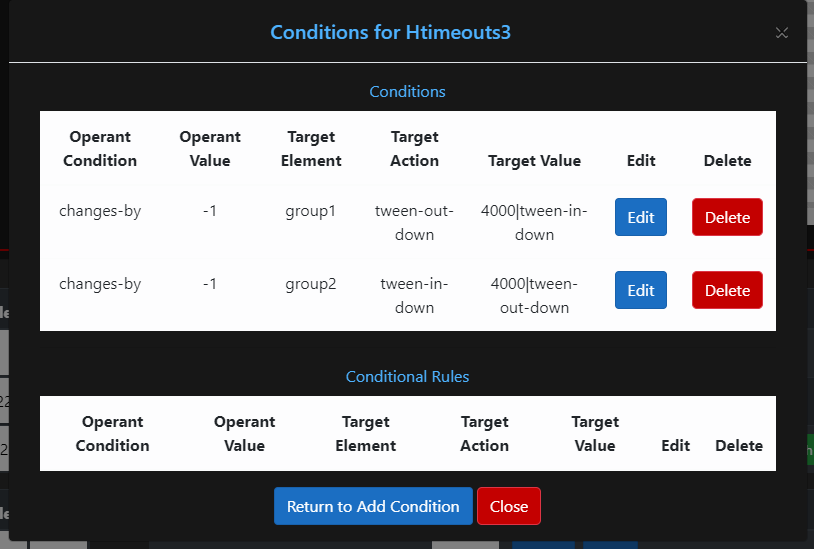
Add conditions to your “Htimeouts” element such that:
- If element Htimeouts changes by -1, Then group1 tween out down 4000 | Finish Animation: tween in down
- If element Htimeouts changes by -1, Then group2 tween in down 4000 | Finish Animation: tween out down
- Decrease home timeouts by 1 to see your animation.