Alternate Images
Updated: 8/21/2020
Alternate images are a special type of condition available in SportzDesigner. Alternate images allow you to switch one image out for another image based on user defined conditions.
Consider a situation where you have various corporate sponsors whose logos you would like to display during a broadcast. If you are creating a scoreboard for a baseball game, it is possible that during the first inning you would display one sponsor’s logo, during the second inning you would display another logo, and during the third inning you’d display yet another logo. To accomplish this, you need to define some alternate image conditions.
To fully understand how alternate images work, we need to learn a little bit more about how Sportzsuite works.
- When you upload an image using the "upload image" button, your image is uploaded and the base64 encoding of the image is extracted.
-
A stage image placeholder object is created and put onto the stage. This object maintains several properties relevant to your image,
such as:
- X Pos
- Y Pos
- X Scale
- Y Scale
- Width
- Height
- Master Image
- Your uploaded image’s base64 encoding is assigned to your stage image’s master image property.
- Your image appears on the stage.
The concept of two separate entities, a stage image, and a master image, is the key to understanding alternate images. The stage image is essentially a placeholder in which master images can be placed. So, when you define an alternate image condition, you are simply telling Sportzdesigner to switch the placeholder’s master image when a condition is met.
With this in mind, let’s create the sponsorship example step by step:
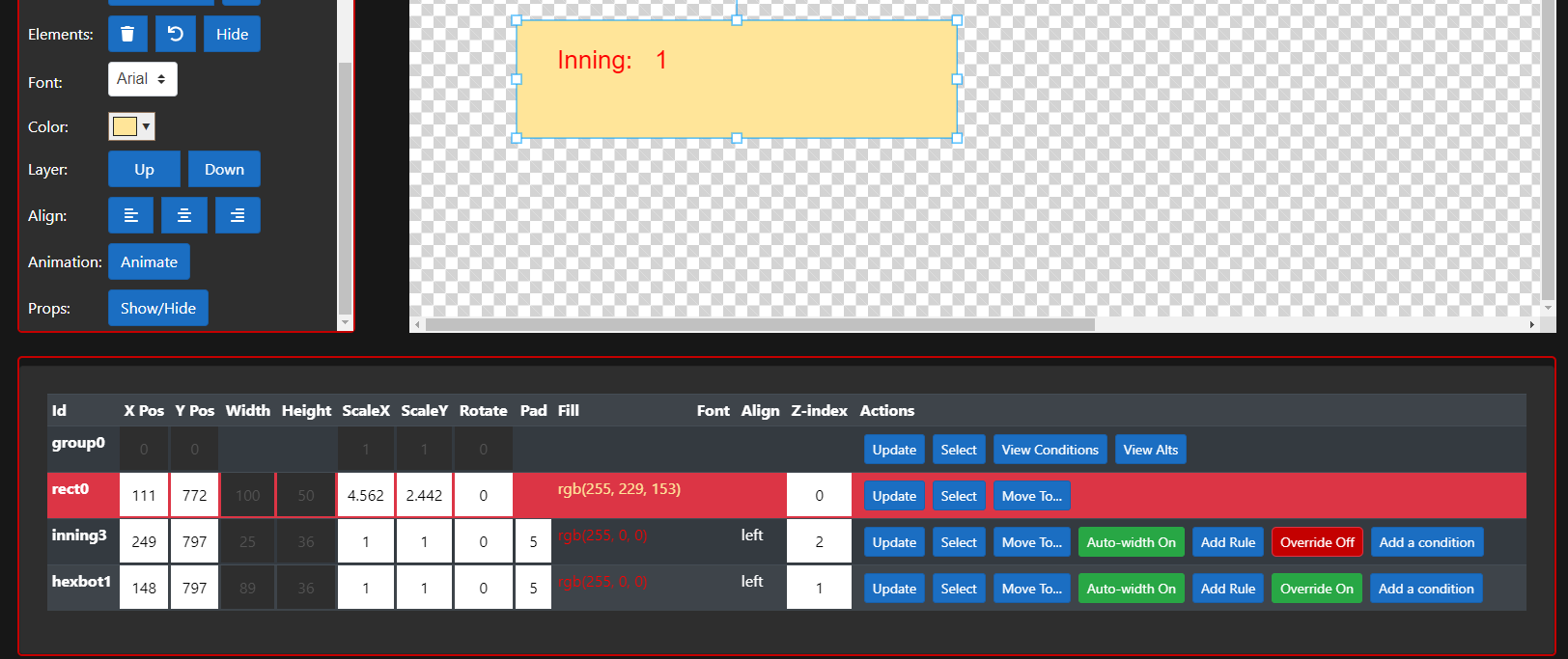
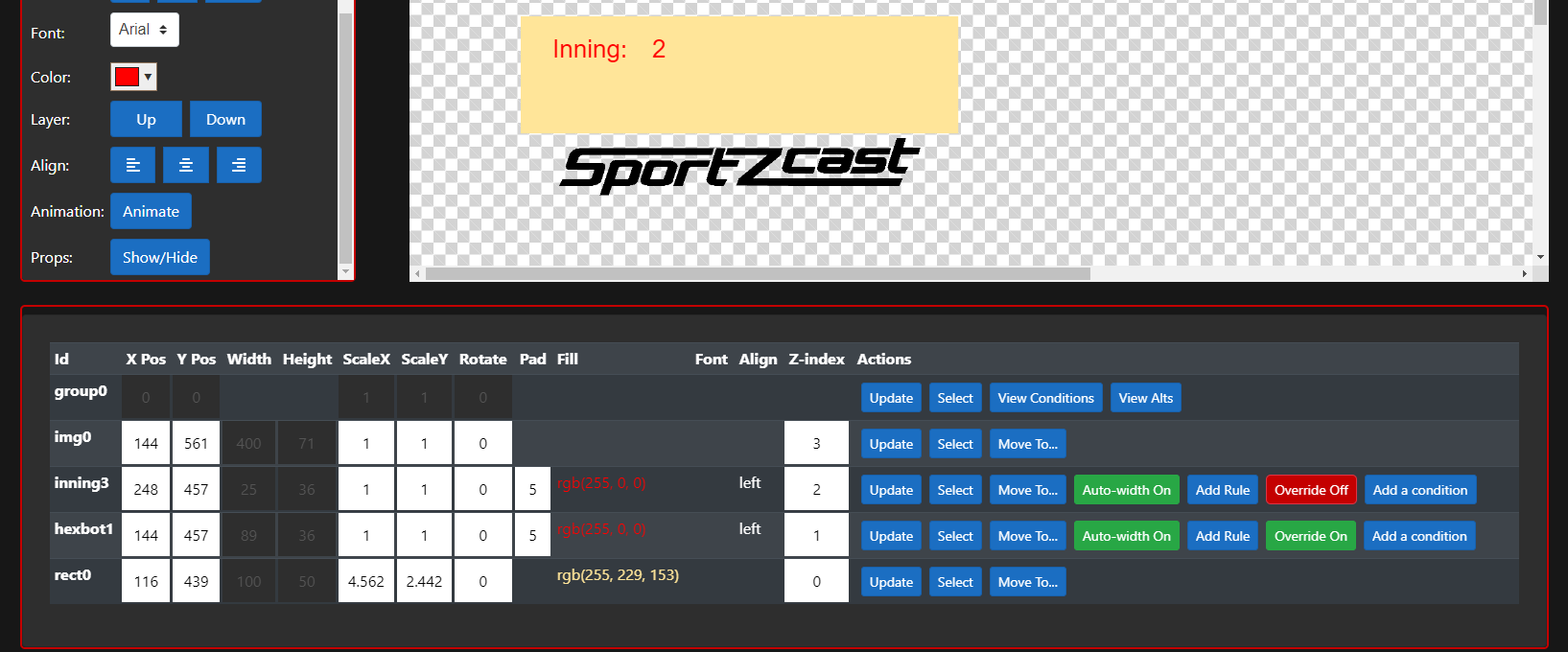
- Start with a rectangle or background image that displays inning number.
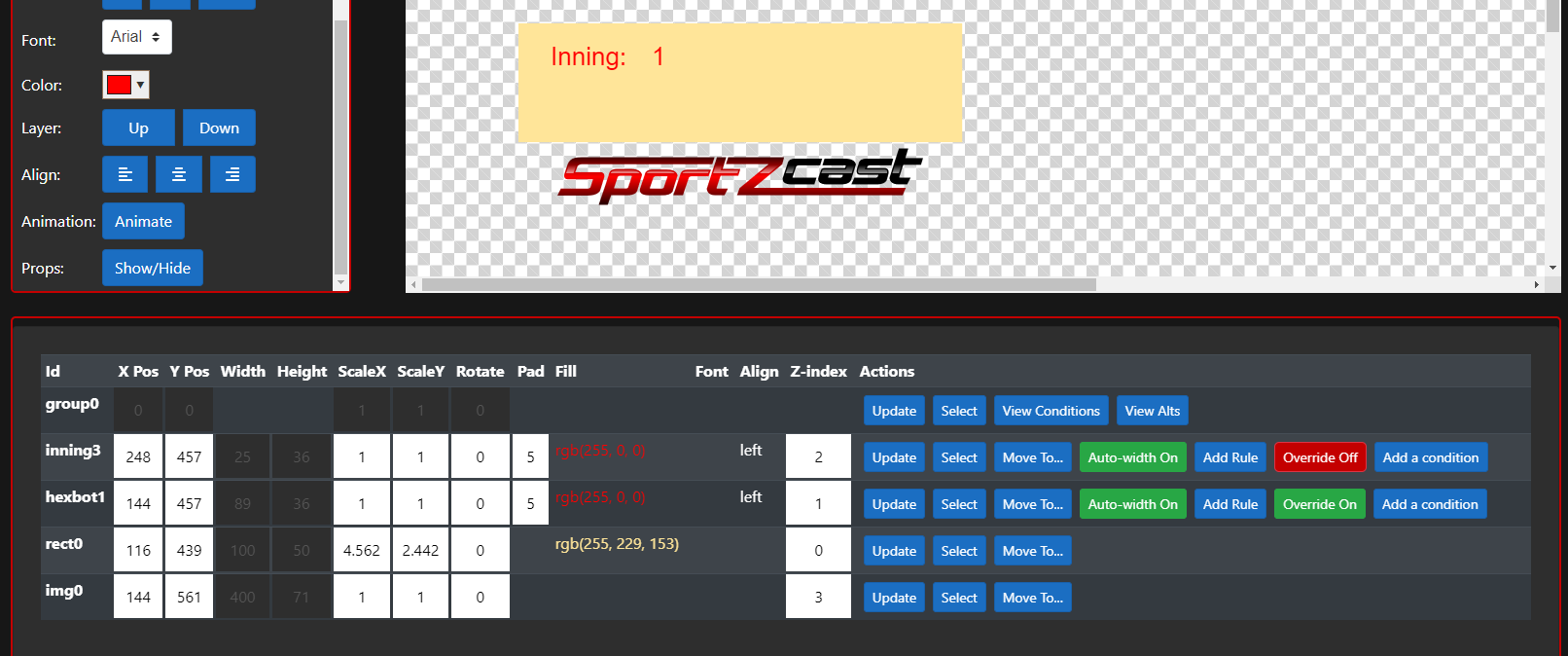
- Add your 1st inning corporate logo beneath the scoreboard. This will create your placeholder object and put your first image in it.
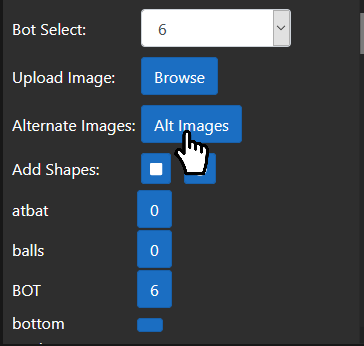
- Click the “alt images” button, this will open your file explorer. Choose as many images as you would like and upload them. When this button turns blue again, you can begin using the alternates.
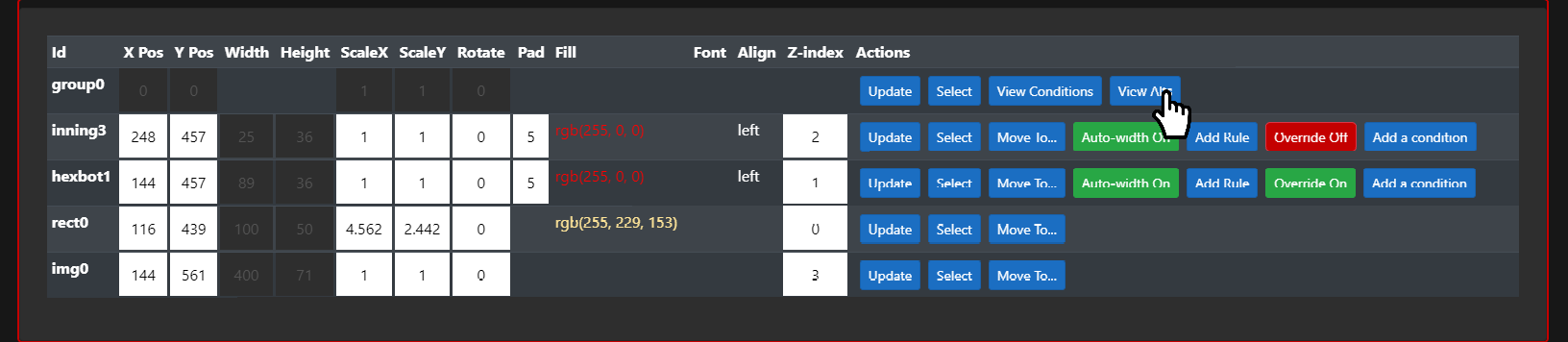
- To view your alternate images, click the “view alts” button in the properties panel. This button can be found in group0’s row.
-
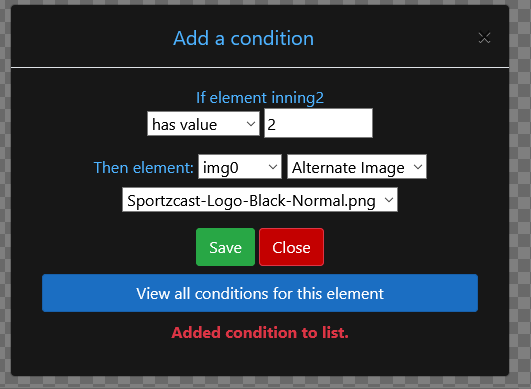
Select your inning element (inning2 in my case) and create a condition on it.
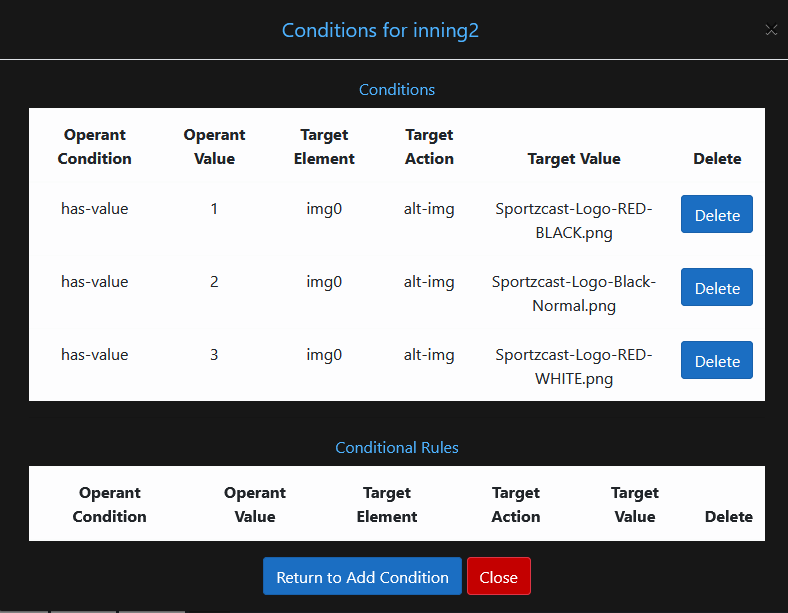
- If element inning2 has value 1 then element img0 alternate image [filename1].png
- If element inning2 has value 2 then element img0 alternate image [filename2].png
- If element inning2 has value 3 then element img0 alternate image [filename3].png
- Go to your Sportzbot and increase inning by one. Note how the image changed.
Tips
- Images that you are alternating should be the same size. Both images will inherit the x and y scale of its placeholder object, so to preserve quality, both master images should be about the same size.
- An alternate image condition can be based on the result of another condition or conditional rule.
- If you upload a large number of alternate images, your project and graphic may take longer to load. Please be patient if this is the case.