Auto-Width and Alignment
Updated: 8/14/2020
Auto-Width
All stage elements have an internal width property. By default, stage elements have a width of “auto” when they are placed onto the stage. When width is set to auto, a stage element’s width will change as the text content of that element changes length. For example, if a team’s score goes from 7 to 14, the width of that team’s score element will increase to allow for the extra digit, plus any difference in digit width for a particular font.
Tip
- Use a monospace font for text that frequently changes, this will lessen changes in width.
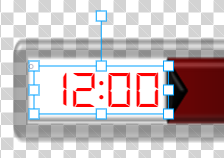
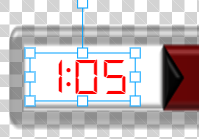
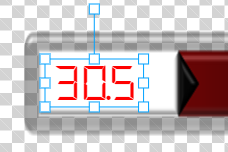
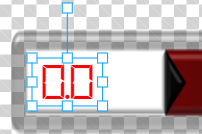
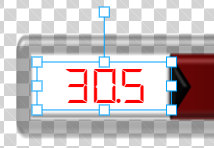
There are many situations, however, where auto-width is NOT the best option. In fact, under some circumstances auto-width is a very bad choice! Consider the example of a basketball clock, who’s values may range from 12:00 to 1:05 to 30.5 to 0.0. Let’s examine the differences between a clock with and without auto-width.

Auto-width on

Auto-width on

Auto-width on

Auto-width on

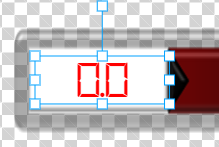
Auto-width off

Auto-width off

Auto-width off

Auto-width off
As you can see, when auto-width is on the clock resizes itself to only take up only the amount of width its text content requires. There are 2 problems here:
- The clock appears to float to the left as the text length shrinks. This happens because the x/y origin of the clock element remains the same (always in the top left corner), but its width shrinks. Nobody wants a graphic where the text moves during a game!
- You are not able to select alignment while auto-width is on. This makes sense: if an element only takes as much width as it needs, then there is nowhere to move the text left or right.
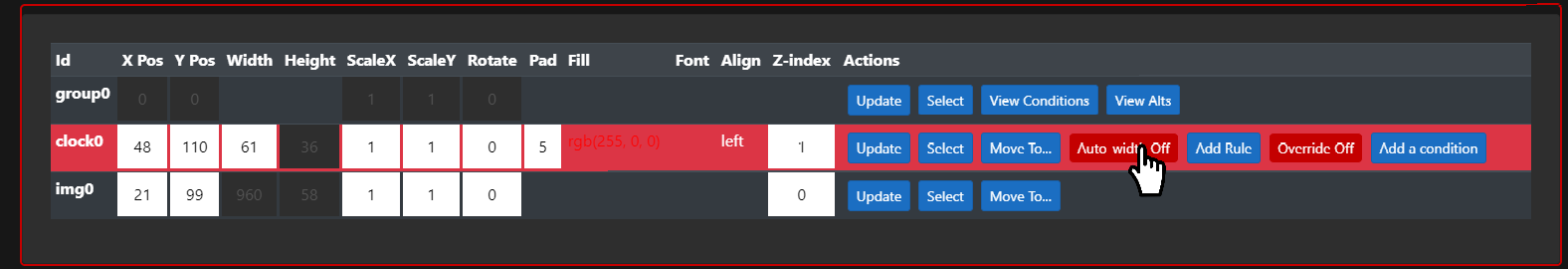
Toggling auto-width on and off is easy. Just open the properties panel and click the auto-width button for the desired element. When auto-width is on the button will be green, and when it’s off the button will be red.
Tips
- Any “like elements” of the same “type” will resize together if auto-width is on. For example, the away score and home score elements are considered like elements because they are both score elements.
- Like elements take the width of the widest like element.
- To disable like elements and to give an element a unique width, turn auto-width off.
Alignment
In Sportzdesigner, the alignment property of an element only works when that element’s auto-width is off. Alignment is generally important for the same elements that auto-width is important: numerical fields who’s text content changes frequently. It is likely that a user may want to center a clock or right align score fields to improve the layout’s uniformity. If you want to align items in this way, you must first set them to auto-width off!
Tip
- If you are not able to modify a property in the properties panel because it is being over-written before you can hit “update”, you need to turn auto-width off. If necessary, you can turn auto-width back on after you update the properties.